How to display a list in a Repeating Group in Bubble.io

A repeating group is used to display a list of items. It can be a list of job applications, products, tasks, images, files or anything else. The important thing to note is that it should be a list of items.
What is a Repeating Group in Bubble?
A Repeating Group is a type of container in Bubble. This is used only when you need to display multiple items of the same data type. The list of things can be fetched either from your Bubble app’s database or from an API response.
When to avoid using a Repeating group
If it’s an individual entry that you want to display, you should display it in a group. If you simply want to display a count of items in a list or the first/last item in a list, a text element will suffice. Only when you want to display multiple items should you choose a repeating group.
The reason that I am emphasing this is because you should structure your Bubble application in a way to minimise the use of repeating groups. There is nothing wrong per se with repeating groups, but they do tend to slow down page speed if not used correctly.
Setting up a Repeating Group
To configure a repeating group, we need to define 2 things.
- Type of content
- Data source
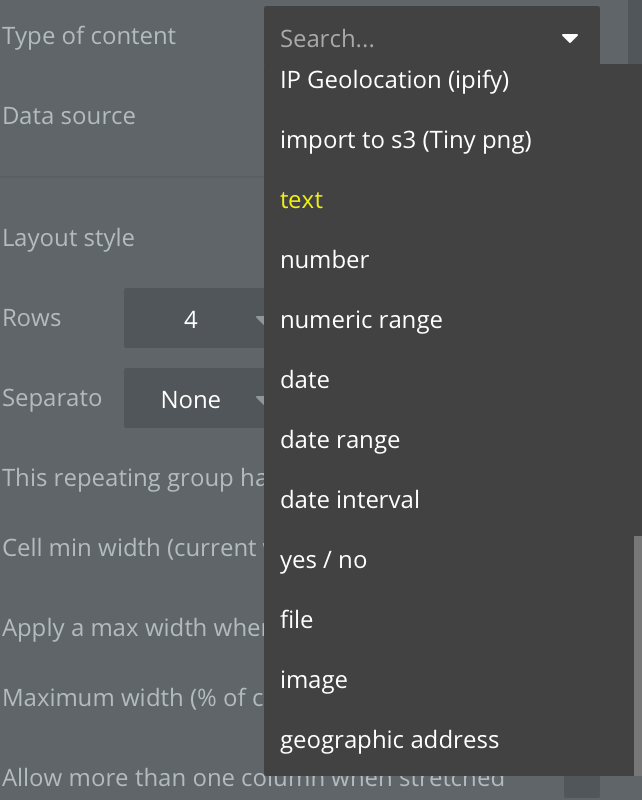
Type of content
This defines the content type of the container. It can either be a data type of your Bubble application or it can be a text, number etc. It is usually a data type that you’ve created.
What’s important is that the value of the Data source must match the Type of content that you define.
Data source
Here you’ll define from where the information to display in the repeating group. You can pull in information from
- A data type of your application using “Do a Search”
- External API using “Get data from external API”
It can also be a field whose type is a list of things.

Displaying data in a repeating group
A repeating group will display each individual database entry in each cell. You can select the appropriate Type of content and Data source as described above and have Bubble show you all the entries in a repeating group.
Type of content is a Data type
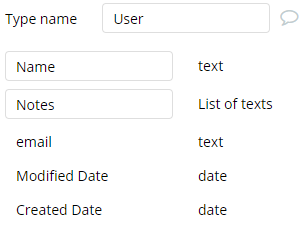
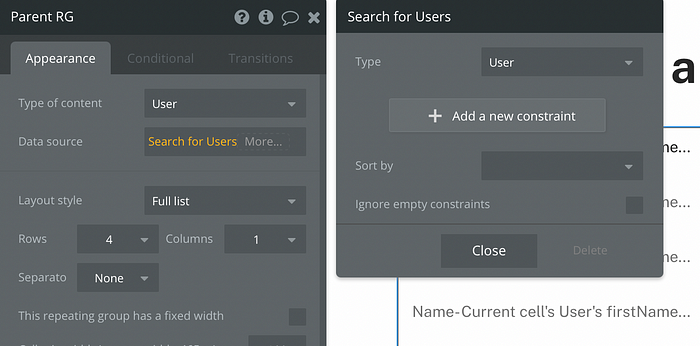
To begin with, we’ll first load the names of all the Users of our Bubble app in a repeating group. The Type of content will be Users as we’re pulling in information from the Users table. As we’re pulling information from Bubble’s database itself and not from an external API, the Data source will be “Do a Search for”.

You can add constraints if you’d like to filter the data. With Constraints, you can tell Bubble to only return results which match a certain criteria. For example, we can put a constraint to return only those users who’s Active status is Yes and the Paying member field is set to Yes.

Once you’ve defined the Data source and Type of content of your repeating group, you simple need to create the UI/visual elements to display the results.
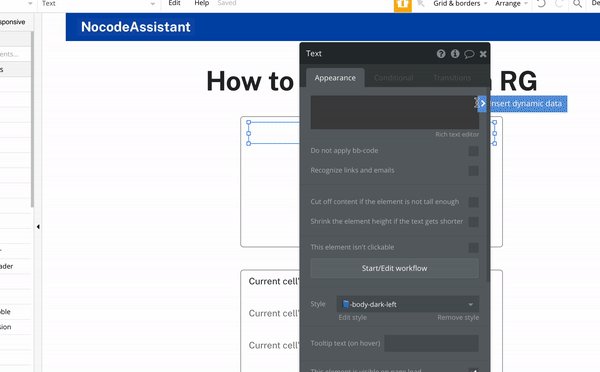
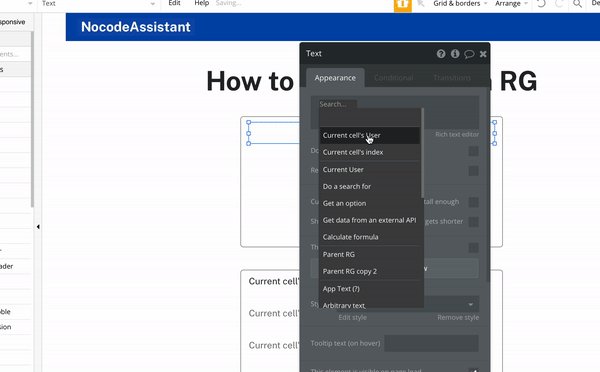
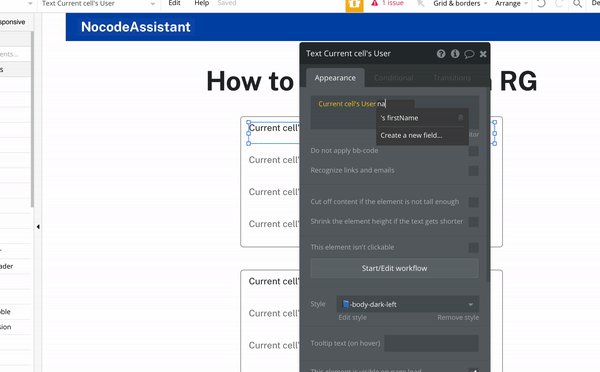
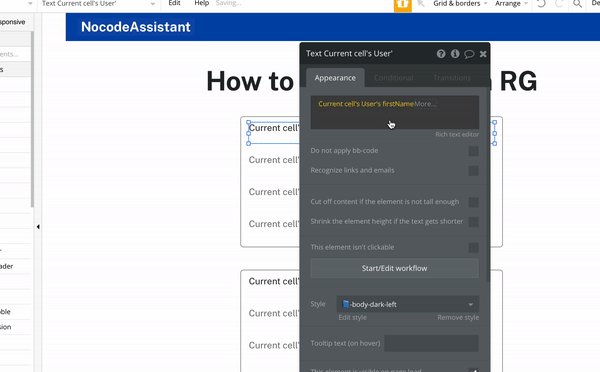
I’ve place a text field inside the first cell of the repeating group. You can then show any information of that cell’s user inside the text field using Dynamic data.

Type of content is text, number, image etc
There are cases where you can instead of having the Type of content as a Data type, you can have it as text, number, image, date etc. In such cases, there is a slight change in the way you define the Data source of your repeating group.

One example of such a scenario is when you are storing a List of text in the User table. I have a Notes field in the User table which is a list of texts.

To display these Notes in repeating group, I am defining the Type of content as text while the Data source will be a Do a Search for and I’ll add Notes field after Do a Search for. This is needed because the Type of content (text in this case) has to match with Data source’s content type. As Notes field has a Content type of text, we’ll add Notes to the Data source.


Editor — https://bubble.io/page?type=page&name=list_in_rg&id=nocodeassistant-tutorials&tab=tabs-1
Preview — https://nocodeassistant-tutorials.bubbleapps.io/version-test/list_in_rg
I hope you understood and found it easy to replicate. RG’s are a very powerful component in Bubble. And understanding how to manipulate them will take you a long way in mastering Bubble.
If you need some help with your Bubble app, hit me up at himanshu@nocodeassistant.com or follow me on Twitter
